HTML 介绍
前端有哪些内容
1 | ### 三大基础 |
HTML 是什么
- 超文本标记语言(Hypertext Markup Language, HTML)是一种用于创建网页的标记语言。
- 本质上是浏览器可识别的规则,我们按照规则写网页,浏览器根据规则渲染我们的网页。对于不同的浏览器,对同一个标签可能会有不同的解释。
(兼容性问题) - 网页文件的扩展名:.html或.htm
- HTML是一种标记语言(markup language),它不是一种编程语言。
HTML使用标签来描述网页。
思维导图: https://www.processon.com/mindmap/5a2f4ec4e4b0abb143af4a08

Web服务的本质
1 | ### 浏览器输入网址 回车 都发生了什么 |
1 | # web server |
1 | # data html |
HTML 文档结构
1 |
|
<!DOCTYPE html>声明为HTML5文档。<html>、</html>是文档的开始标记和结束的标记。是HTML页面的根元素,
在它们之间是文档的头部(head)和主体(body)。<head>、</head>定义了HTML文档的开头部分。它们之间的内容不会在浏览器的文档窗口显示。包含了文档的元(meta)数据。<title>、</title>定义了网页标题,在浏览器标题栏显示。<body>、</body>之间的文本是可见的网页主体内容。
HTML 标签
HTML 标签格式
之前我们学习到,HTML是一种标记语言(HTML,XML,YTAML),他的作用是使用标签来描述网页。
- HTML标签是由尖括号包围的关键字,如
<html>, <div>等 - HTML标签通常是成对出现的,比如:
<div>和</div>,第一个标签是开始,第二个标签是结束。结束标签会有斜线。 - 也有一部分标签是单独呈现的,比如:
<br/>、<hr/>、<img src="1.jpg" />等。 - 标签里面可以有若干属性,也可以不带属性。
标签的分类1 一般标签与自闭和标签
- 双标签(一般标签)
<h1></h1> <a></a> - 单标签(自闭和标签)
<img> <link>
- 一般标签由于有开始符号和结束符号,可以在标签内部插入其他标签或文字;
- 自闭合标签由于没有结束符号,没办法在内部插入其他标签或文字,只能定义自身的一些属性。
1
2
3
4
5
6
7
8
9
10
11
12
13
14### 常见的自闭合标签
1、<meta/> 定义页面的说明信息,供搜索引擎查看。
2、<link/> 用于连接外部的CSS文件或脚本文件。
3、<base/> 定义页面所有链接的基础定位。
4、<br/> 用于换行。
5、<hr/> 水平线。
6、<input/> 用于定义表单元素
7、<img/> 图像标签。
标签的语法
- <标签名 属性1=“属性值1” 属性2=“属性值2”……>内容部分</标签名>
- <标签名 属性1=“属性值1” 属性2=“属性值2”…… />
标签的属性
任何标签都有三个常用属性:
- id:定义标签的唯一ID,HTML文档树中唯一
- class:为html元素定义一个或多个类名(classname)(CSS样式类名)
- style:规定元素的行内样式(CSS样式)
HTML注释
1 | <!--注释内容--> |
HTML 常用标签
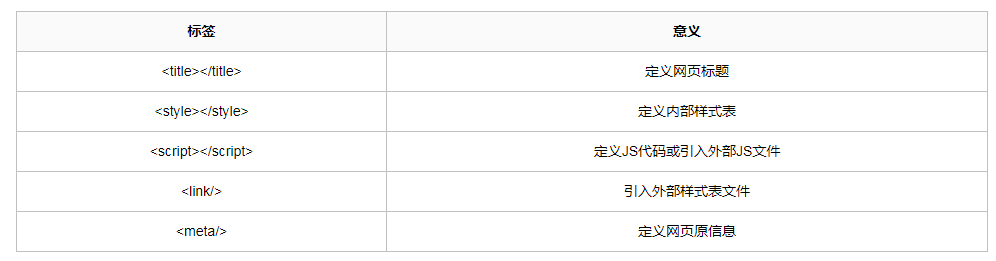
head 常用标签

1 |
|
1 | ### Meta标签介绍: |
body 常用标签
基本标签(块级标签和内联标签)
1 | <b>加粗</b> |
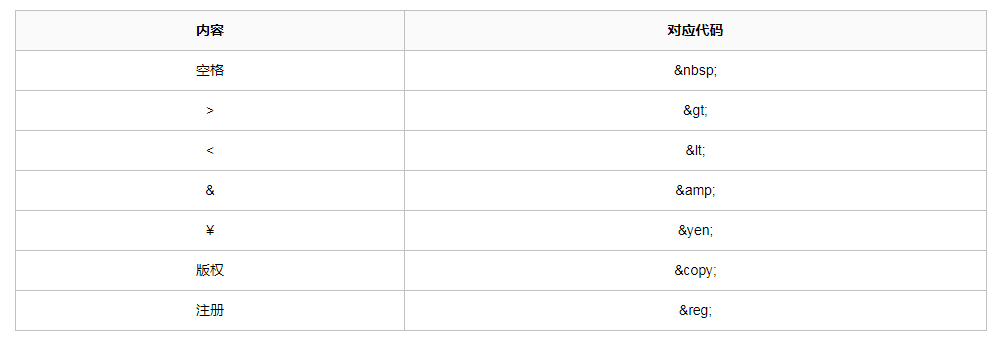
特殊字符

div 标签和span 标签
- div标签用来定义一个块级元素,并无实际的意义。主要通过CSS样式为其赋予不同的表现。
- span标签用来定义内联(行内)元素,并无实际的意义。主要通过CSS样式为其赋予不同的表现。
1 | <!--div 和 span div占用一行, span在同一行 --> |
标签的分类2 块级标签与内联标签的区别
根据长度分类:
块级标签: 默认占浏览器宽度,块级标签可以设置长和宽:
1
h1 - h6、div、p、hr、
内联(行内)标签: 根据内容决定长度,不能设置长和宽:
1
a、img、u、s、i、b、span
标签的嵌套规则:
- 行内标签不能嵌套块级标签
- p标签不能包含块级标签,p标签也不能包含p标签。
图片 img
- 向网页中嵌入一幅图像
- 标签并不会在网页中插入图像,而是从网页上链接图像。
- 标签有两个必需的属性:src 属性 和 alt 属性。
1
<img src="图片的路径" alt="图片未加载成功时的提示" title="鼠标悬浮时提示信息" width="宽" height="高(宽高两个属性只用一个会自动等比缩放)">
超链接 a
- 超链接标签
- 超链接是指从一个网页指向一个目标的连接关系,这个目标可以是另一个网页,也可以是相同网页上的不同位置,
还可以是一个图片,一个电子邮件地址,一个文件,甚至是一个应用程序。
1 | <a href="http://www.baidu.com" target="_blank" >点我</a> |
1 | ### 什么是URL? |
1 | ### href 属性指定目标网页地址。该地址可以有几种类型: |
1 | ### target: |
列表
- 无序列表: ui
- 有序列表: oi
- 标题列表: dl
1 | ### 无序列表: ui |
1 | ### 有序列表: oi |
1 | ### 标题列表: dl |
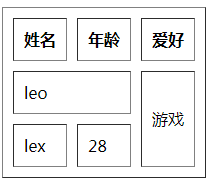
表格 table
- 表格是一个二维数据空间,一个表格由若干行组成,一个行又有若干单元格组成,
单元格里可以包含文字、列表、图案、表单、数字符号、预置文本和其它的表格等内容。 - 表格最重要的目的是显示表格类数据。表格类数据是指最适合组织为表格格式(即按行和列组织)的数据。
1 | ### 表格的基本结构 |

快捷语句
1 | 1、快速格式化 : Code --> reformat code |
Form 表单
- form 表单的作用:表单用于收集用户的输入信息,然后向服务器传输数据,从而实现用户与Web服务器的交互
- 表单能够包含input系列标签,如文本字段、复选框、单选框、提交按钮等等,
表单还可以包含textarea、select、fieldset和 label标签。
表单属性

1 | action: 表单提交到哪.一般指向服务器端一个程序,程序接收到表单提交过来的数据(即表单元素值)作相应处理,比如https://www.sogou.com/web |
Djaogo接收表单数据代码
1 | from django.conf.urls import url |
input系列标签

text 文本框
1 | <p> |
password 密码输入框
1 | <p> |
date 日期
1 | <p> |
radio 单选按钮
1 | <p> |
checkbox 多选按钮
1 | <p> |
submit 提交按钮
1 | <p> |
reset 撤销按钮
1 | <p> |
button 普通按钮
1 | <p> |
hidden 隐藏标签
1 | <p> |
file 上传标签
上传文件注意两点:
- 请求方式必须是: post
- form标签增加: enctype=”multipart/form-data”
1 | <form action="http://127.0.0.1:8000/upload/" method="post" enctype="multipart/form-data"> |
input表单标签属性总结
- name: 表单提交时的“键”,注意和id的区别
- value: 表单提交时对应项的值:
- type=”button”, “reset”, “submit”时,为按钮上显示的文本内容
- type=”text”,”password”,”hidden”时,为输入框的初始值
- type=”checkbox”, “radio”, “file”,为输入相关联的值
- checked: radio和checkbox默认被选中的项
- readonly: text和password设置只读
- disabled: 所有input均适用
其他常用标签
label 标记
定义:
select 下拉菜单
1 | # 普通下拉框 |
1 | # 分组下拉框 |
textarea 多行文本
1 | <p> |
form表单提交数据的几个注意事项
- 所有获取或用户输入的标签,都必须放在form表单里面
- action 控制着往哪提交
- input\select\textarea 都需要有name属性
- 提交按钮 input type=’sumbit’
- file文件 需要post提交方式和enctype=”multipart/form-data”
