CSS 介绍
- CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素。
- 当浏览器读到一个样式表,它就会按照这个样式表来对文档进行格式化(渲染)。
- HTML定义了页面的框架,CSS样式表用来装饰页面。
- 思维导图: https://www.processon.com/mindmap/5a2f4ec4e4b0abb143af4a08
CSS 语法
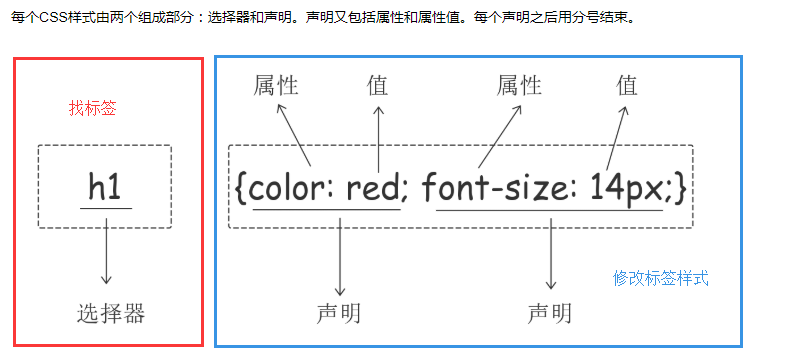
- CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明。
- 声明又包括属性和属性值。每个声明之后用分号结束。
- 选择器 {样式1;样式2}
h1 {color:red; font-size:14px;}
CSS引入方式
行内样式
- 行内式是在标记的style属性中设定CSS样式,不推荐大规模使用。
1 | <p style="color: blue">杰尼龟</p> |
内部样式
- 嵌入式是将CSS样式集中写在网页的
<head></head>标签对的<style></style>标签对中。格式如下:
1 | <head> |
外部样式(推荐)
- 外部样式就是将css写在一个单独的文件中,然后在页面进行引入即可。推荐使用此方式。
1 | ### link语句在<head></head>>下使用 |
CSS 选择器
- CSS选择器的作用: 查找标签
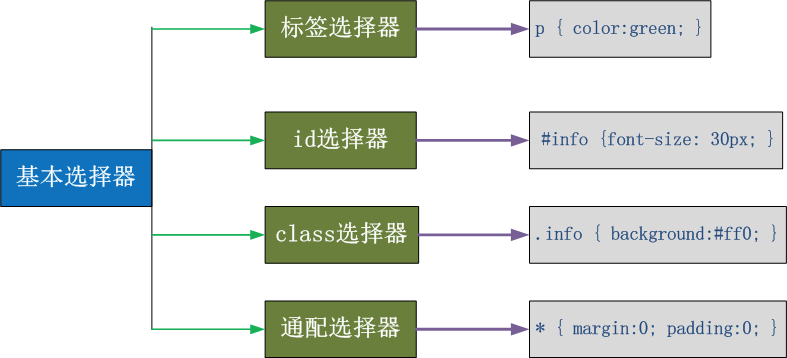
基本选择器

标签选择器
1 | /* 标签选择器 */ |
ID选择器
1 | /* ID选择器 # */ |
类选择器
1 | /* 类选择器 . */ |
1 | # 注意: |
通用选择器
- 通配选择器 * 会找到body里面所有的标签,包括body标签,所以页面整体都会被找到
1 | /* 类选择器 */ |
组合选择器
后代选择器
- 空格分割
1 | /* d1下的所有p标签被找到 */ |
子代选择器
>只找儿子
1 | /* id是d1标签 所有儿子是p标签 */ |
毗邻选择器
+找紧挨着的兄弟标签 只往下找
1 | /* 选择所有紧接着div元素之后的p标签 */ |
弟弟选择器
- 只要是兄弟标签
1
2
3
4/* div后面的所有的p标签 */
div~p{
color: blue;
}
分组和嵌套
分组
- 当多个元素的样式相同的时候,我们没有必要重复地为每个元素都设置样式,
可以通过在多个选择器之间使用逗号分隔的分组选择器来统一设置元素样式。 - , 代表 或
1 | div, p{ |
- 上面的代码为div标签和p标签统一设置字体为红色。
通常,我们会分两行来写,更清晰,但是别忘记加上逗号:
1 | div, |
嵌套
- 多种选择器可以混合起来使用,比如:.d1类内部所有p标签设置字体颜色为红色。
.代表 且
1 | .c1 p { |
- 找一个class = d1 的span标签
1 | span.d1{ |
属性选择器
1 | <p cid="leo">我是一个P标签</p> |
- 用于选取带有指定属性的元素
1 | [cid]{ |
- 用于选取带有指定属性和值的元素
1 | [cid='lex']{ |
伪类选择器
- a:link(从未访问过的链接的崭新状态),用于定义了链接的常规状态。
- a:hover(鼠标移动到链接上时未点击的悬浮状态),用于产生视觉效果。
- a:visited(已访问过的链接的状态)用于阅读文章,能清楚的判断已经访问过的链接。
- a:active(在链接上按下鼠标时的状态),用于表现鼠标按下时的链接激活状态。
1 | /* 所有没有访问过的a标签 */ |
伪元素选择器
1 | /*常用的给首字母设置特殊样式:*/ |
选择器优先级

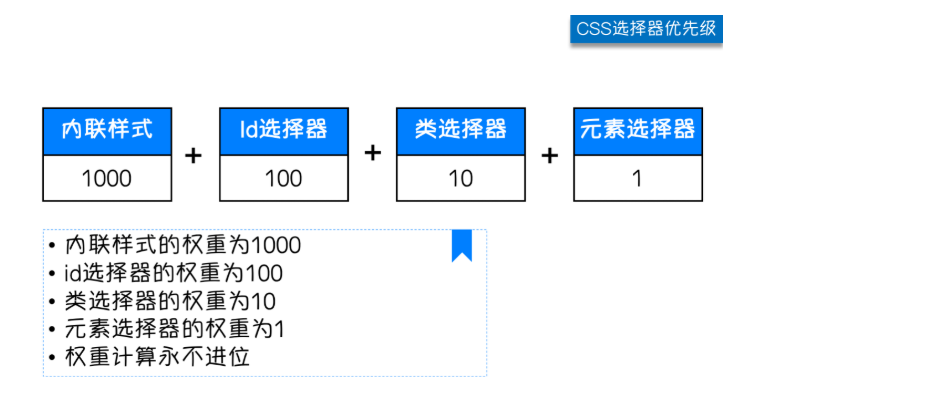
- 所谓CSS优先级,即是指CSS样式在浏览器中被解析的先后顺序。
- 1.内联样式表的权值最高 嵌套引入 style=”” --- 1000
- 2.统计选择符中的ID属性个数。 #id --- 100
- 3.统计选择符中的CLASS属性个数。 .class --- 10
- 4.统计选择符中的HTML标签名个数。 p --- 1
- 5.选择器都一样的情况下,谁靠近标签,谁的优先级高
- 6.万不得已可以使用!important
CSS 常用属性
宽和高
- width 属性可以为元素设置宽度。
- height 属性可以为元素设置高度。
- 只有块级标签才能设置宽和高,内联标签的宽度由内容的长度来决定
1 | .d1 { |
字体属性
文字字体
- font-family 可以把多个字体名称作为一个“回退”系统来保存。
- 如果浏览器不支持第一个字体,则会尝试下一个。
- 浏览器会使用它可识别的第一个值。
1 | /*全局样式*/ |
字体大小
1 | .d1 { |
字重(粗细)
1 | .d1 { |

文本颜色
- 颜色属性被用来设置文字的颜色。
- 颜色是通过CSS最经常的指定:
- 十六进制值 - 如: #FF0000
- 一个RGB值 - 如: RGB(255,0,0)
- 颜色的名称 - 如: red
- 还有rgba(255,0,0,0.3),第四个值为alpha, 指定了色彩的透明度/不透明度,它的范围为0.0到1.0之间。
- 可以通过浏览器工具获取颜色的十六进制值,然后用到自己的样式中
1 | .d1 { |
文字对齐
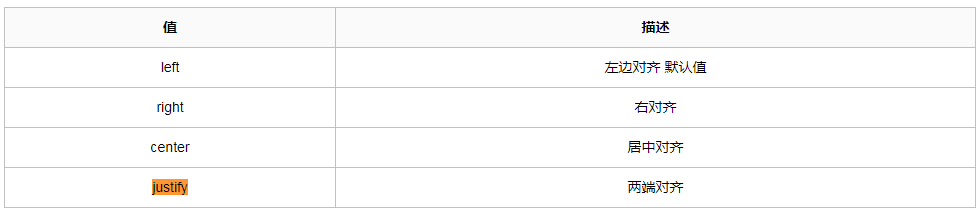
- text-align 属性规定元素中的文本的水平对齐方式。
1 | .p1{ |

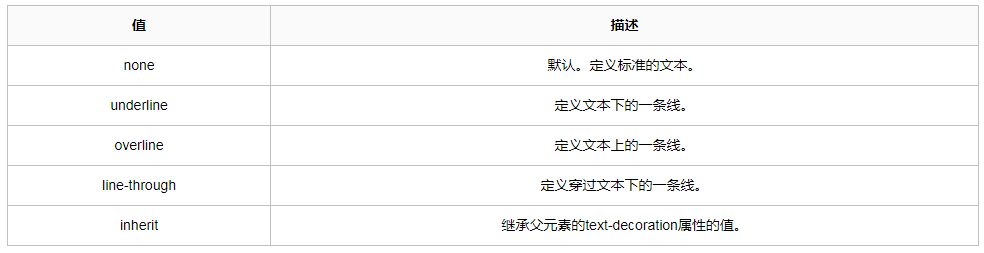
文字装饰
text-decoration 属性用来给文字添加特殊效果。

常用方法:
1 | /* 去掉a标签默认的自划线:*/ |
首行缩进
- 首行缩进 字体像素的两倍就相当于是首行缩进两个字:
1 | .p1{ |
文本其它属性
- font-style: oblique; 斜体
- letter-spacing: 10px; 字母间距
- word-spacing: 20px; 单词间距
- text-transform: capitalize/uppercase/lowercase ; 文本转换,用于所有字句变成大写或小写字母,或每个单词的首字母大写
- line-height: 200px; 文本行高 通俗的讲,文字高度加上文字上下的空白区域的高度 50%:基于字体大小的百分比
- vertical-align:-4px 设置元素内容的垂直对齐方式 ,只对行内元素有效,对块级元素无效
背景属性
背景颜色
1 | .d1{ |
背景图片
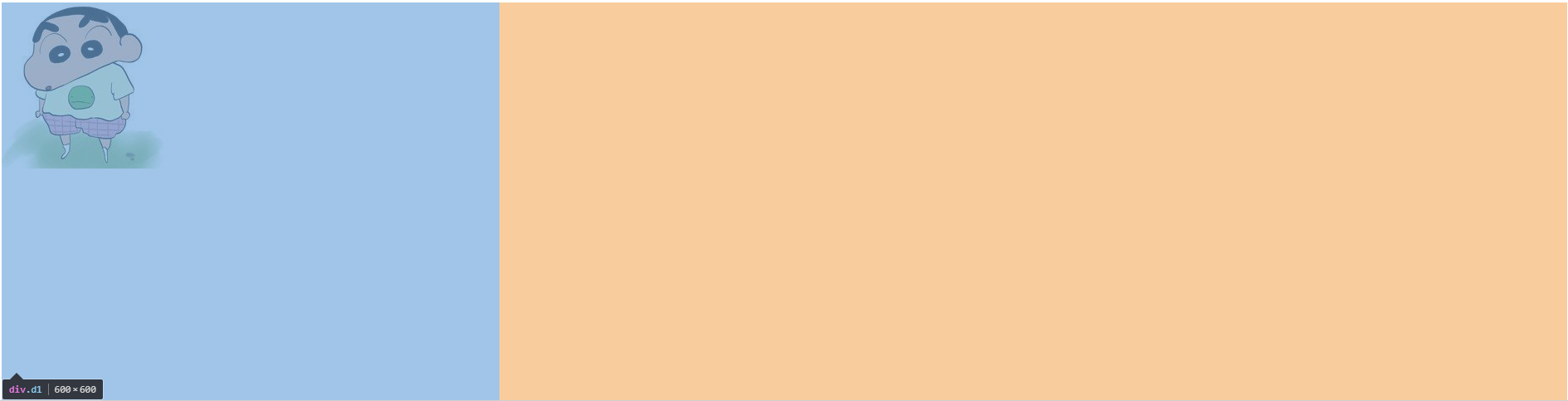
- 设置背景图片如:200 X 200像素
- 如果设置的div层宽和高 与图片的像素一致,则直接铺满
- 如果设置的div层宽和高 大于图片的像素 如 600 X 600 ,如下图,就要进行背景调整
1
2
3
4
5.d1{
width: 600px;
height: 600px;
background-image: url("xiaoxin.jpg");
}

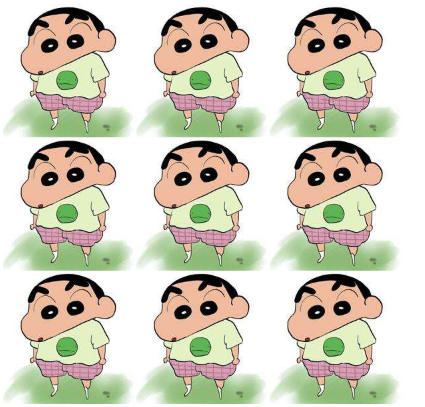
- 背景重复
- repeat(默认):背景图片平铺排满整个网页
- repeat-x:背景图片只在水平方向上平铺
- repeat-y:背景图片只在垂直方向上平铺
- no-repeat:背景图片不平铺
1 | .d1{ |

- 调整背景位置
1 | .d1{ |
支持简写:
background:#ffffff url('1.png') no-repeat right top;使用背景图片的一个常见案例就是很多网站会把很多小图标放在一张图片上,然后根据位置去显示图片。减少频繁的图片请求。
http://www.w3school.com.cn/css/css_background.asp鼠标滚动背景不动
1 | <div class="c1"></div> |
1 | .c1{ |
边框属性
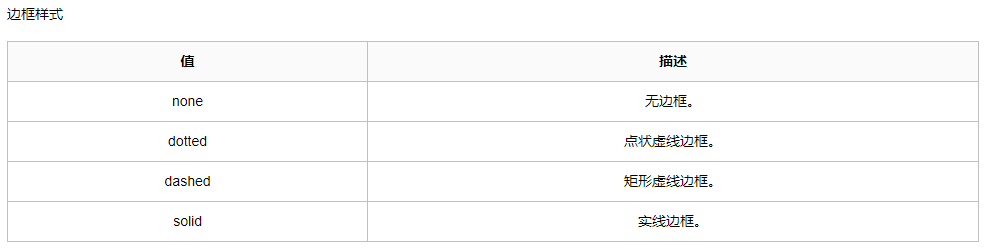
设置边框
- border-width 粗细
- border-style 样式
- border-color 颜色
1 | .d1{ |
1 |
|

- 除了可以统一设置边框外还可以单独为某一个边框设置样式,如下所示:
1 | .d1{ |
圆角边框
1 | .d1{ |
列表属性
1 | 1、list-style-type 设置列表项标志的类型。 |
1 | /*使用图像来替换列表项的标记:*/ |
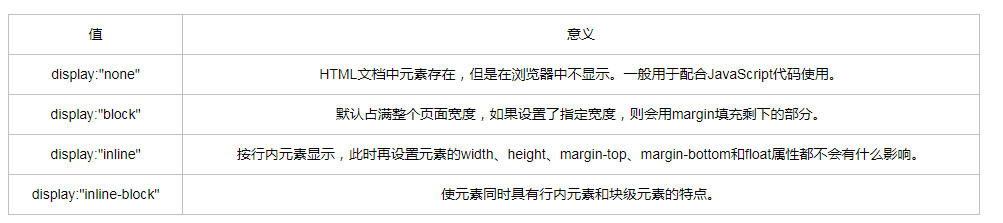
display 属性
- 用于控制HTML元素的显示效果。

none(隐藏某标签)
- display: none 与 visibility: hidden的区别
- visibility:hidden: 可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
- display:none: 可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。
- display: none不占位,visibility: hidden占位
1 | .d1{ |
block (内联标签设置为块级标签)
1 | .s1{ |
inline(块级标签设置为内联标签)
1 | <ul class="u1"> |
1 | li{ |

inline-block
- display:inline-block可做列表布局,其中的类似于图片间的间隙小bug可以通过如下设置解决:
1 | #outer{ |
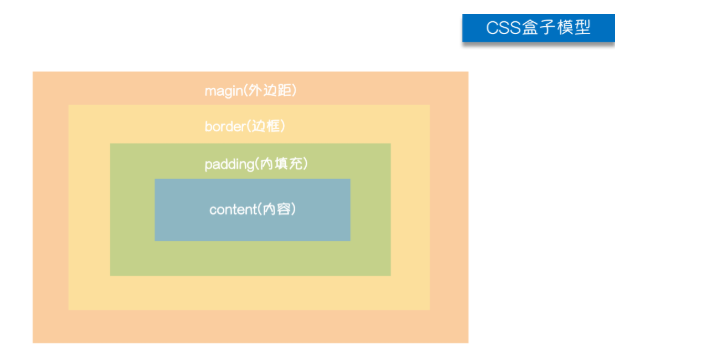
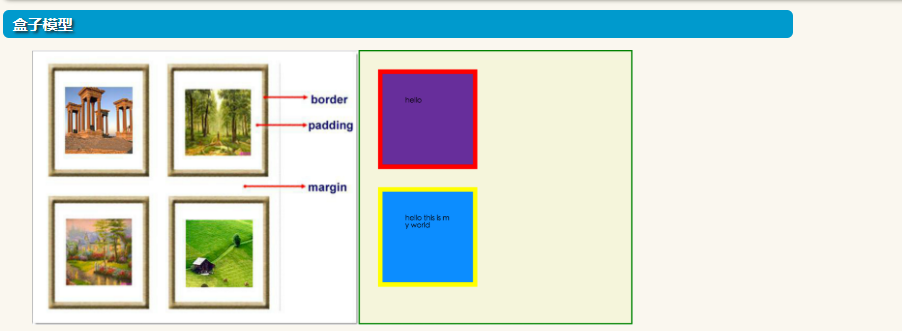
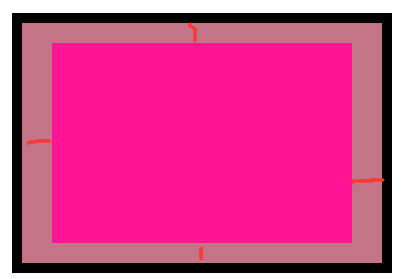
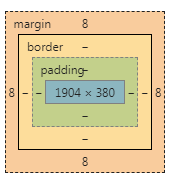
CSS 盒子模型
- margin: 用于控制元素与元素之间的距离;
margin的最基本用途就是控制元素周围空间的间隔,从视觉角度上达到相互隔开的目的。 - padding: 用于控制内容与边框之间的距离;
- Border(边框): 围绕在内边距和内容外的边框。
- Content(内容): 盒子的内容,显示文本和图像。


margin 外边距
1 | .d1{ |
1 | ### 简写属性 |
padding内填充
1 | .padding-test { |
1 | .padding-test { |
1 | 顺序:上右下左 |
1 | .d1{ |

body标签的外边距
- 有时候div的宽度我们设置为100%,依然发现不能占满整个页面的宽度,这是由于body存在8px的外边距(不同的浏览器分辨率有所区别可能),

- 通用初始化,浏览器不设置外边距,解决屏幕铺满问题
1 | *{ |
float 浮动
- 浮动:div 配合 float浮动 来做 页面的布局
- 在 CSS 中,任何元素都可以浮动。浮动元素会生成一个块级框,而不论它本身是何种元素。
- 关于浮动的两个特点:
- 浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
- 由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
浮动标签
- left:向左浮动
- right:向右浮动
- none:默认值,不浮动
1 | *{ |
1 | a{ |
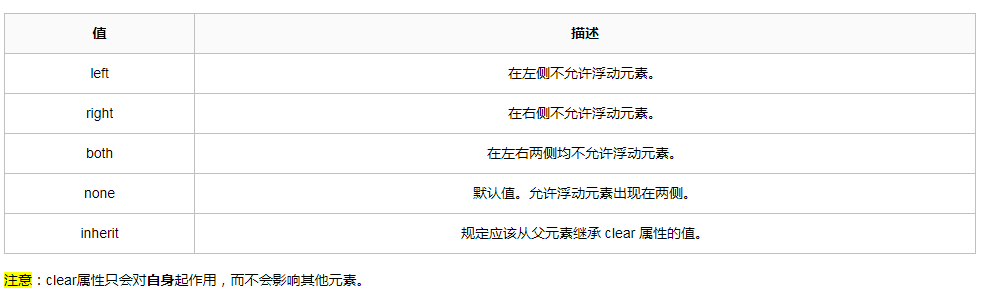
clear 清除浮动
- 重要,主要解决清除浮动的副作用(父标签塌陷问题)
- clear属性规定元素的哪一侧不允许其他浮动元素。

出现塌陷演示
1 | <div id="d0"> |
1 | *{ |

- 标签塌陷:浮动的标签脱离文档流,不在原来的位置,通过清除浮动即左边不能有标签,在浮动标签下撑起整个父标签
- 为什么父标签没有高度,因为父标签里没有内容
1、因为里面儿子的div 都是浮动的 不能撑起父标签
2、浮动元素 脱离文档流,不在原来的位置上
3、在父标签的最后增加一个没有高度的设置,撑起整个父标签。
伪元素 撑起父标签
1 | #d0:after{ |
业界通用版
1 | <div id="d1" class="clearfix"> |
1 | *{ |

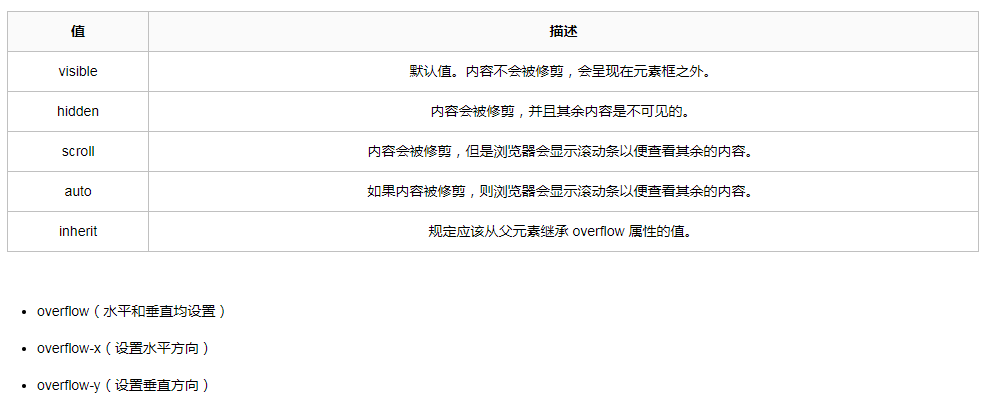
overflow 溢出属性

1 | <div class="d1"> |
1 | .d1{ |
制作圆形头像
1 | <div class="header-img"> |
1 | .header-img{ |
position 定位
- static:默认值,无定位,不能当作绝对定位的参照物,并且设置标签对象的left、top等值是不起作用的的。
- relative:相对定位相对于原来的位置来说
- 绝对定位相对于最近的一个被定位过的祖宗标签,一直没有就是body,默认来说走左上角
relative 相对定位
- 相对定位是相对于该元素在文档流中的原始位置,即以自己原始位置为参照物。
有趣的是,即使设定了元素的相对定位以及偏移值,元素还占有着原来的位置,即占据文档流空间。
对象遵循正常文档流,但将依据top,right,bottom,left等属性在正常文档流中偏移位置。而其层叠通过z-index属性定义。 - 注意:position:relative的一个主要用法:方便绝对定位元素找到参照物。
1 | *{ |
1 | <div class="c1"></div> |

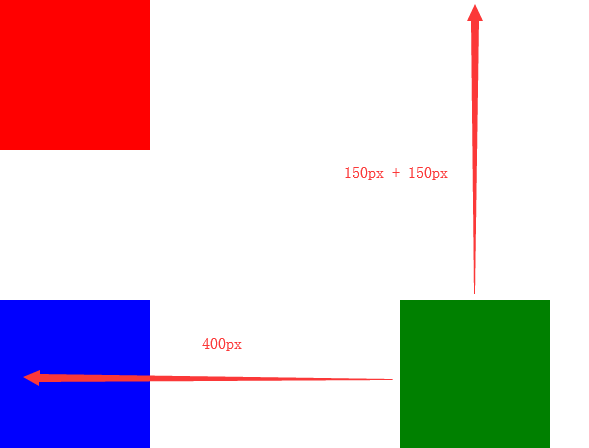
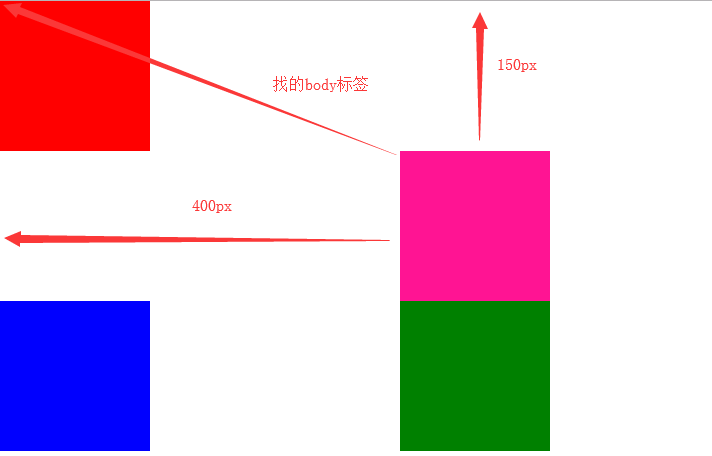
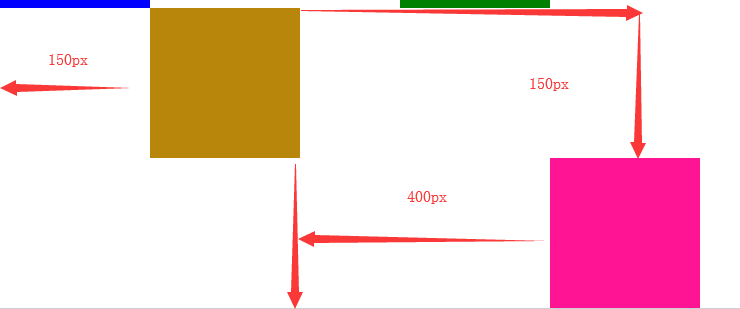
absolute 绝对定位
定义:设置为绝对定位的元素框从文档流完全删除,并相对于最近的已定位祖先元素定位,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块(即body元素)。
元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。重点:如果父级设置了position属性,例如position:relative;,那么子元素就会以父级的左上角为原始点进行定位。
这样能很好的解决自适应网站的标签偏离问题,即父级为自适应的,
那我子元素就设置position:absolute;父元素设置position:relative;,然后Top、Right、Bottom、Left用百分比宽度表示。
另外,对象脱离正常文档流,使用top,right,bottom,left等属性进行绝对定位。而其层叠通过z-index属性定义。父节点没有定位
1 | <!-- 绝对定位,父节点没有定位,所有对照body --> |
1 | *{ |

- 父节点有定位
1 | <!-- 绝对定位,父节点有定位,对照父节点 --> |
1 | *{ |

fixed固定
- 经常用于返回顶部按钮
图片制作
- 输入网址 图片大小 背景颜色 文字颜色 格式 最后文字内容
https://dummyimage.com/600X400/695151/fff.png&text=leo
CSS 知识补充
小米导航条
1 | *{ |
1 | <div class="nav "> |

脱离文档流
- 脱离文档流的3种方式
- 浮动 float
- 绝对定位 position: absolute
- 固定定位 position: fixed
1 | <div class="d1"></div> |
1 | *{ |
内容知识点总结
1 | 1.伪类和伪元素 |
