JavaScript 介绍
- 完整的 JavaScript 实现是由以下 3 个不同部分组成的:
- 核心(ECMAScript)
- 文档对象模型(DOM) Document object model (整合js,css,html)
- 浏览器对象模型(BOM) Broswer object model(整合js和浏览器)
- Javascript 在开发中绝大多数情况是基于对象的.也是面向对象的.

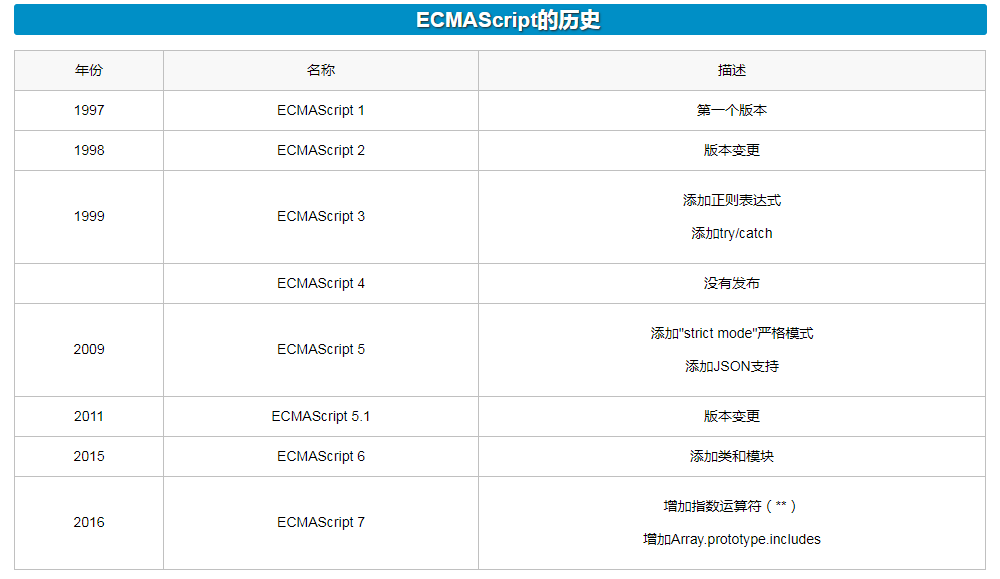
ECMAScript
ECMAScript 是一个重要的标准,但它并不是 JavaScript 唯一的部分,
ECMAScript和JavaScript的关系是,前者是后者的规格,后者是前者的一种实现。
ES6就是指ECMAScript 6。

简单地说,ECMAScript 描述了以下内容:
- 语法
- 类型
- 语句
- 关键字
- 保留字
- 运算符
- 对象 (封装 继承 多态) 基于对象的语言.使用对象.
JavaScript 概述
- JavaScript是脚本语言, 将JS插入 HTML 页面后,可由所有的现代浏览器执行。
- JS跑在浏览器上,他的解释器就是浏览器,有浏览器就能跑 JS。
JavaScript 基础
JS 引入方式
- JS文件是在后端写的,浏览器通过网络从后端拿过来,然后在执行,如果找不到JS文件浏览器并不会报错
直接编写
1
2
3<script>
alert('hello')
</script>文件引入
1
<script src="jojo.js"></script>
JS 语言规范
注释
1 | // 单行注释 |
1 | /* 我是多行注释 */ |
结束符
- js语句之间有分号(;)为结束符,python通过缩进
JS 语言基础
变量声明
- js属于动态类型。(同一个变量可以存不同数据类型的值)
- 声明变量使用 var 变量名; 的格式来进行声明。
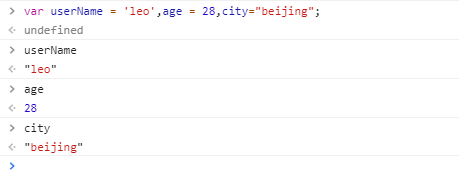
- 一行可以声明多个变量.并且可以是不同类型。
- JavaScript的变量名可以使用_,数字,字母,$组成,不能以数字开头。
- js中$也可以做变量名。
1
2var userName = 'leo';
var userName = 'leo',age = 28,city="beijing";

注意
- 变量名是区分大小写的。
- 推荐使用驼峰式命名规则。
Camel 标记法
首字母是小写的,接下来的字母都以大写字符开头。例如:
var myTestValue = 0, mySecondValue = “hi”; 保留字不能用做变量名。
保留字列表
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31abstract
boolean
byte
char
class
const
debugger
double
enum
export
extends
final
float
goto
implements
import
int
interface
long
native
package
private
protected
public
short
static
super
synchronized
throws
transient
volatile
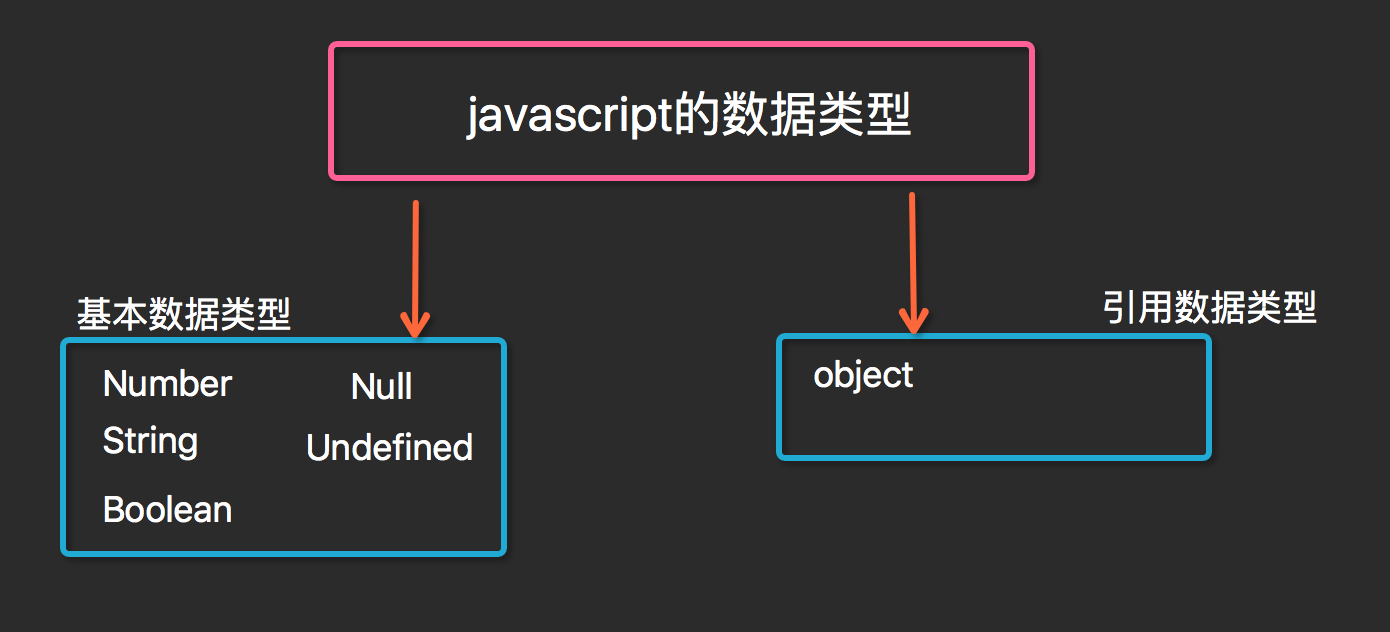
JS 数据类型

JS 动态类型
- JS属于动态类型语言
- 动态类型:声明变量即可以是字符串也可以是数字
- 静态类型,在声明变量的时候,声明类型,严谨,执行效率快,不用判断变量,范围缩小
1 | var x |
数值(Number)
- JavaScript不区分整型和浮点型,就只有一种数字类型。
1 | var n1 = 28 |
1 | var name = 'leo' |
字符串(String)
- 字符串拼接用 + 号
1 | var s1 = "jojo" |
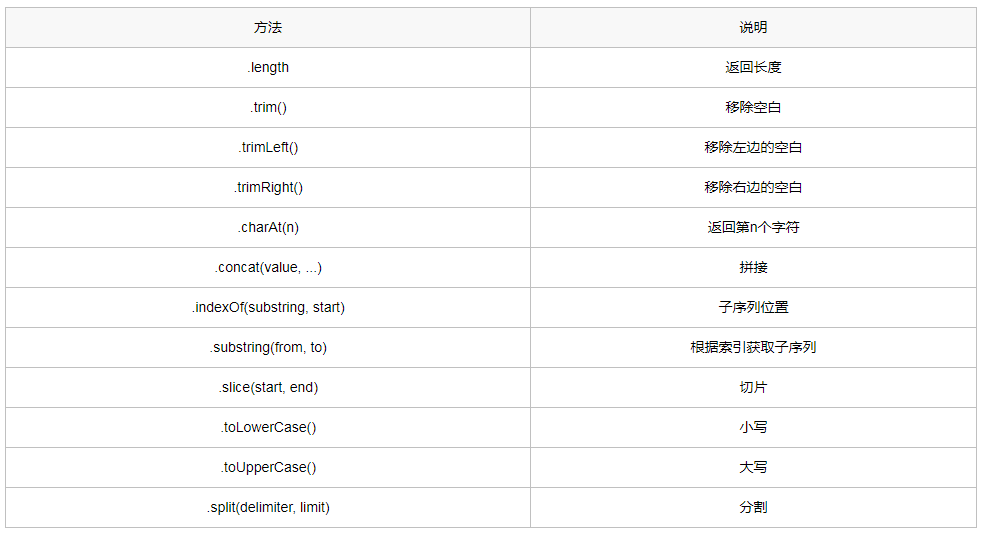
- 字符串的常用方法

布尔值(Boolean)
- 区别于Python,true和false都是小写。
- “”(空字符串)、0、null、undefined、NaN都是false
1 | var a = true; |
null和undefined
- null表示值是空,一般在需要指定或清空一个变量时才会使用,如 name=null;
- undefined表示当声明一个变量但未初始化时,该变量的默认值是undefined。
- 函数无明确的返回值时,返回的也是undefined。
- null表示变量的值是空,undefined则表示只声明了变量,但还没有赋值。
1 | null == undefined |
1 | var age |
对象(Object)
- JavaScript 中的所有事物都是对象:字符串、数值、数组、函数…此外,JavaScript 允许自定义对象。
- JavaScript 提供多个内建对象,比如 String、Date、Array 等等。
- 对象只是带有属性和方法的特殊数据类型。
数组:
- 数组对象的作用是:使用单独的变量名来存储一系列的值。类似于Python中的列表。
1 | var l1 = ['a','b','c','d','e'] |
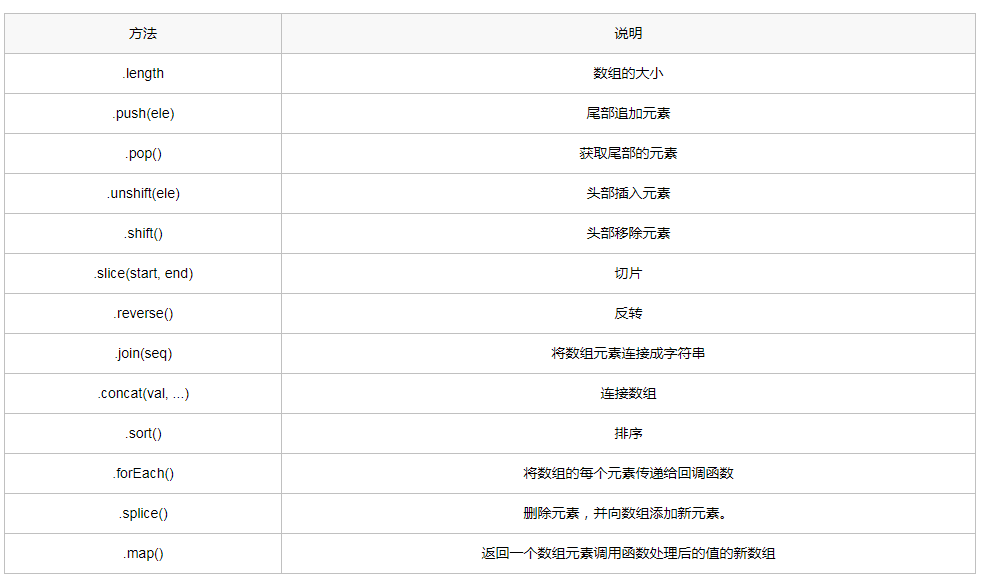
常用方法: 
遍历数组中的元素:
1 | for (var i=0;i<l1.length;i++){ |
字典对象:
1 | var person = { |
运算符
算数运算符
+ - * / % ++ --
比较运算符
> >= < <= != == === !==
1 | 10 == '10' |
逻辑运算符
&& || !1
与and 或or 非!
赋值运算符
= += -= *= /=1
2
3
4
5
6
7var n = 1
n = 2
2
n += 2
4
n -= 1
3
流程控制
if-else if-else
1 | var a = 5; |
switch
1 | // 获取今天周几 |
- switch中的case子句通常都会加break语句,否则程序会继续执行后续case中的语句。
for
1 | var l1 = [1,2,'leo'] |
while
1 | // 循环要有一个准确的终止条件 |
三元运算
1 | ### python |
1 | // js |
函数
函数定义
1 | // 普通函数 带参函数 |
1 | // 匿名函数 没有函数名,存在变量里 |
1 | // 参数个数 |
1 | // 立即执行函数 |
arguments 参数
1 | // arguments参数 有点像 python中的args 他可以用来接收多个参数 |
函数的全局变量和局部变量
局部变量:1
21. 在JavaScript函数内部声明的变量(使用 var)是局部变量,所以只能在函数内部访问它(该变量的作用域是函数内部)。
2. 只要函数运行完毕,本地变量就会被删除。
全局变量:1
1. 在函数外声明的变量是全局变量,网页上的所有脚本和函数都能访问它。
变量生存周期:1
2
31. JavaScript变量的生命期从它们被声明的时间开始。
2. 局部变量会在函数运行以后被删除。
3. 全局变量会在页面关闭后被删除。
作用域
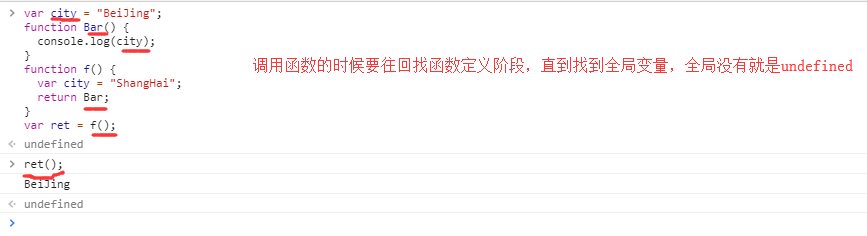
变量的查找顺序: 1
21. 函数的调用,要往回找,找到函数的定义阶段
2. 变量首先在 函数的内部找 -> 内部找不到就往外找 -> 直到找到全局为止,全局都没有就是undefined。
1 | var city = "BeiJing"; |
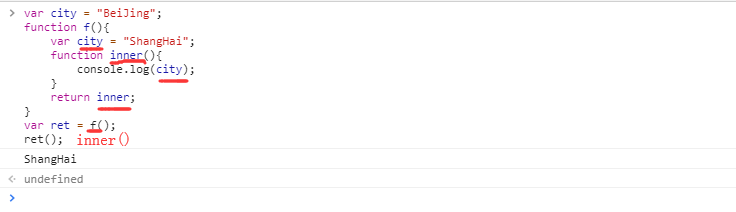
1 | var city = "BeiJing"; |

1 | // 闭包 |

词法分析(尝试理解)
1 | 1.分析(函数内部变量的定义过程) |
JavaScript中在调用函数的那一瞬间,会先进行词法分析。
- 当函数 调用 的前一瞬间,会先形成一个激活对象:Avtive Object(AO),并会分析以下3个方面:
1 | 1:函数参数,如果有,则将此参数赋值给AO,且值为undefined。如果没有,则不做任何操作。 |
函数内部无论是使用参数还是使用局部变量都到AO上找。1
2
3
4
5
6
7
8
9
10
11
12
13
14var age = 18;
function foo(){
console.log(age);
var age = 22;
console.log(age);
}
foo(); // 问:执行foo()之后的结果是?
// 分析:
// 1.函数没有参数
// 2.有局部变量 age 那么 ao.age = undefined
// 3.有变量赋值 age = 22
// 第一个age = undefined
// 第二个age = 22
1 | var age = 18; |
内置对象和方法
对象的属性
- JavaScript中的所有事物都是对象:字符串、数字、数组、日期,等等。

1 | // 字符串对象创建 |
1 | // 数组对象创建 |
1 | // 数字类型对象创建 |
自定义对象
1 | // 第一种方法 直接创建 |
1 | // 第二种方法 new 关键字创建 |
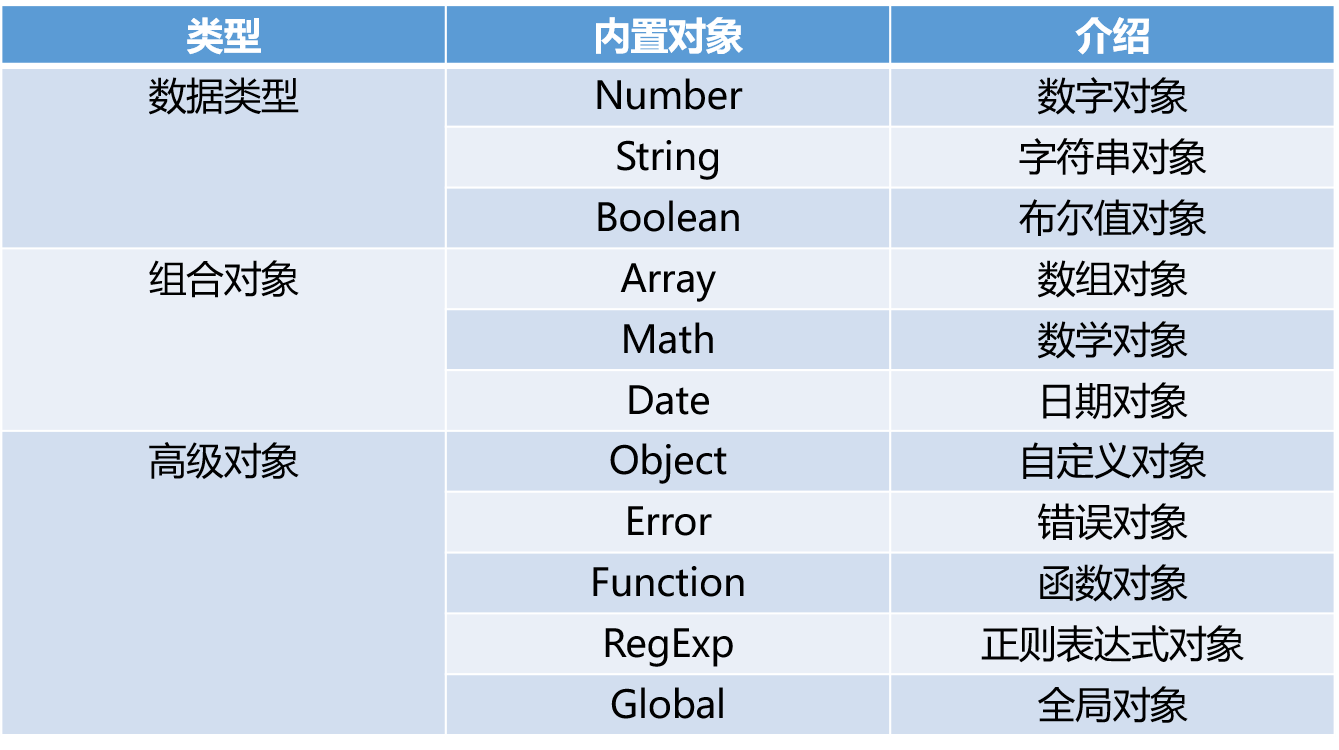
内置对象
Date对象
- 内置对象相当于python当中的内置模块
1 | // 创建Date对象 |
1 | // 生成指定时间的date对象 |
1 | // Date对象的方法 |
1 | // 编写代码,将当前日期按“2017-12-27 11:11 星期三”格式输出。 |
JSON对象
1 | // 字符串转成对象 |
Math对象
- 同样Math用于数据科学计算
1 | abs(x); //返回数的绝对值。 |
1 | var n = -100 |
RegExp对象
1 | // 创建正则对象方式1 |
1 | // 第二种写法 /正则/ |
1 | // String对象与正则结合的4个方法 |
1 | // 坑1 |
1 | // 坑2 |
1 | // 字符串替换 不是改变原来的字符串,需要生成新的字符串 |
